
Django Tutorial Part 2: Creating a skeleton website.Django Tutorial: The Local Library website.
 Setting up a Django development environment. Server-side website programming first steps. Setting up your own test automation environment. Building Angular applications and further resources. Advanced Svelte: Reactivity, lifecycle, accessibility.
Setting up a Django development environment. Server-side website programming first steps. Setting up your own test automation environment. Building Angular applications and further resources. Advanced Svelte: Reactivity, lifecycle, accessibility.  Dynamic behavior in Svelte: working with variables and props. Vue conditional rendering: editing existing todos. Adding a new todo form: Vue events, methods, and models. Ember Interactivity: Footer functionality, conditional rendering. Ember interactivity: Events, classes and state. Ember app structure and componentization. React interactivity: Editing, filtering, conditional rendering. Understanding client-side web development tools. MathML - Writing mathematics with MathML. Performance - Making websites fast and responsive. Assessment: Accessibility troubleshooting. CSS and JavaScript accessibility best practices. Accessibility - Make the web usable by everyone. CSS property compatibility table for form controls. Adding features to our bouncing balls demo.
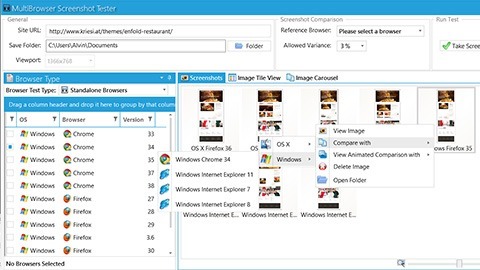
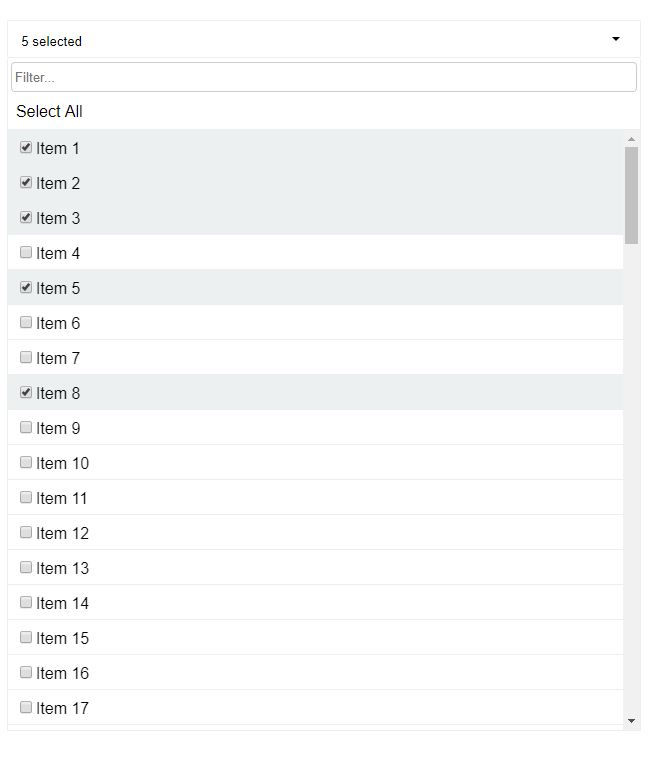
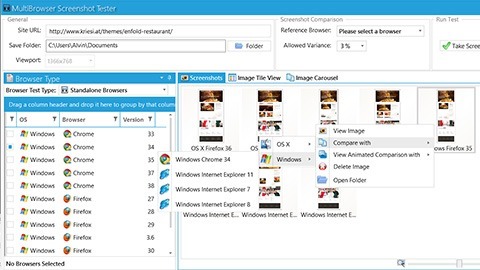
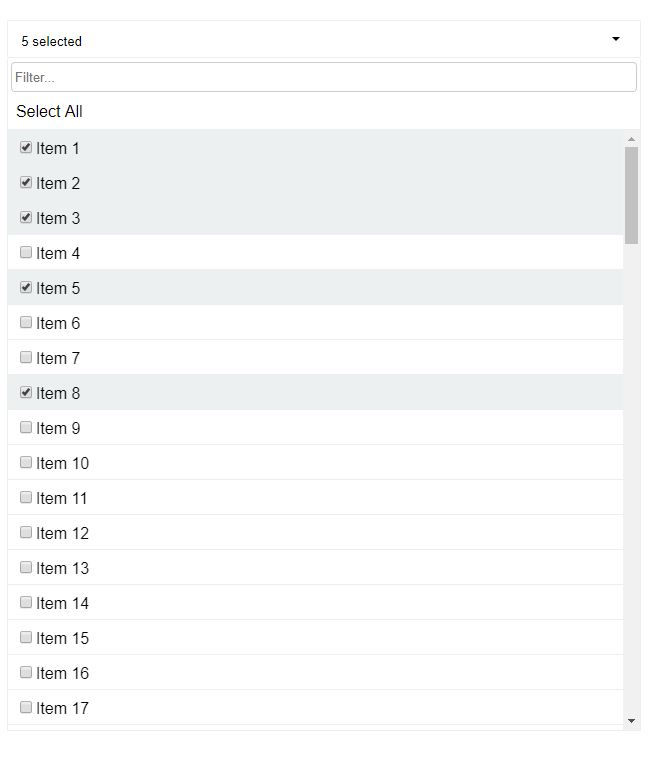
Dynamic behavior in Svelte: working with variables and props. Vue conditional rendering: editing existing todos. Adding a new todo form: Vue events, methods, and models. Ember Interactivity: Footer functionality, conditional rendering. Ember interactivity: Events, classes and state. Ember app structure and componentization. React interactivity: Editing, filtering, conditional rendering. Understanding client-side web development tools. MathML - Writing mathematics with MathML. Performance - Making websites fast and responsive. Assessment: Accessibility troubleshooting. CSS and JavaScript accessibility best practices. Accessibility - Make the web usable by everyone. CSS property compatibility table for form controls. Adding features to our bouncing balls demo. #React multibrowser support code
Making decisions in your code - conditionals.Basic math in JavaScript - numbers and operators.Storing the information you need - Variables.What went wrong? Troubleshooting JavaScript.

JavaScript - Dynamic client-side scripting.Typesetting a community school homepage.HTML table advanced features and accessibility.From object to iframe - other embedding technologies.







 0 kommentar(er)
0 kommentar(er)
